또뜯었남 입니다.
유튜브 영상넣기에 이어 유튜브를 블로그 화면 중간에 정렬하는 방법을 소개합니다.

유튜브 링크넣기
유튜브 영상 가져오기 (iframe)
🟨 유튜브에서 영상을 가져오기 위해서는 url 링크를 바로 복사해 오는 것보다는 '소스코드'를 가져오는 것이 좋습니다.
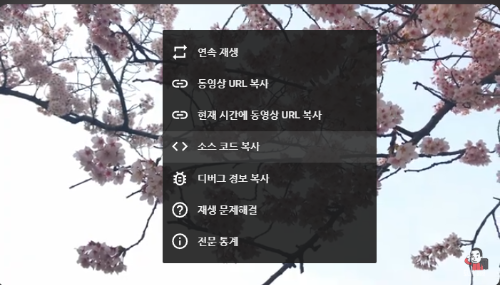
🟨 블로그에 넣기 위한 유튜브 영상을 가져오기 위해서는 해당 영상에서 마우스 오른쪽 버튼을 누르게 되면 아래 화면과 같은 메뉴가 나타납니다. 여기에서 '< > 소스 코드 복사' 를 선택해 줍니다.
🟨 소스코드를 복사해도 다른 변화가 없습니다. 윈도우 클립보드에 해당 영상의 바로가기 코드가 복사되어 있을 겁니다.

티스토리에 유튜브 넣기
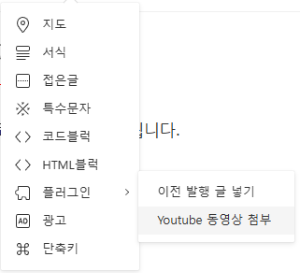
🟨 티스토리 블로그 편집화면에 보면 '기본 모드' 설정 왼쪽에 점 3개가 있는 '더보기'를 보시면 'html 블럭' 메뉴를 가 보입니다.
🟨 해당 메뉴를 선택하기 전 블로그에서 해당 코드를 삽입할 위치를 선택한 후 'html 블럭' 메뉴를 선택합니다.

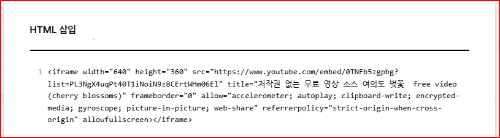
🟨 'html 삽입' 화면에서 'Ctrl + V' 로 붙여넣기를 하면 유튜브에서 복사해온 소스코드가 붙여넣기가 됩니다.
이 상태에서 아래코드를 위 코드의 맨 앞과 맨 뒤에 입력을 합니다.
붙여넣은 코드는 <iframe> 으로 시작해서 </iframe> 로 끝납니다.
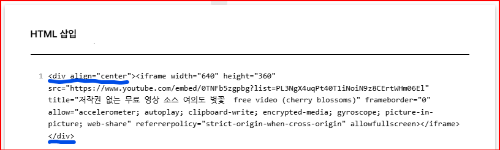
맨 앞에에는 <div align="center"> 를 넣어줍니다.
그리고 </iframe> 으로 끝나는 코드의 바로 뒤에는 '</div>' 코드를 입력해 줍니다.
올바르게 입력이 되었다면 아래와 같을 겁니다.

🟨 중앙에 잘 정렬된 유튜브 영상을 볼 수 있습니다.
하지만 아쉬운 점은 티스토리에서 제공하는 'youtube 동영상 첨부' 플러그인은 영상을 해당 메뉴에서 별도로 검색을 해 주어야 하는 점에서 많이 불편하여 설명을 제외합니다.

"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
또뜯었남 인사이트
마치며
이번에는 티스토리 블로그를 작성하면서 유튜브 동영상을 삽입할 때 가운데 정렬이 되지 않아서 왼쪽으로 붙어서 재생되던 문제를 해결할 수 있는 아주 간단한 방법을 알아보았습니다.
유튜브에서 링크를 가져오실 때에는 저작권이 없는 영상을 가져오시거나 또는 해당 영상의 출처를 받드시 표시하는것이 좋다고 합니다.
끝.
2024.04.11 - [IT-모바일] - 티스토리 애드센스 블로그 seo글쓰기 워드프레스 유용한 팁 5가지
티스토리 애드센스 블로그 seo글쓰기 워드프레스 유용한 팁 5가지
또뜯었남입니다. 이번에는 티스토리 애드센스에 대해서 공부하고 느낀점을 적어보겠습니다. 티스토리를 23년 5월경부터 시작해서 거의 1년가까이 꾸려오면서 무려 20여개의 글을 포스팅 했네요.
ddopenam.tistory.com
2023.09.10 - [또뜯었남 인사이트] - MBTI 분석은 이것으로 종결합니다 대인관계 극복비결
MBTI 분석은 이것으로 종결합니다 대인관계 극복비결
MBTI 분석은 이것으로 종결시켜 드리겠습니다. 친해지는 방법, 연락이 왜 안되지? 한국인 MBTI 순위, 섹시하고 로맨틱한 순위, 서로 도움되는 MBTI 성향 상관관계, 사랑에 빠질 수 밖에 없는 MBTI 조합
ddopenam.tistory.com



